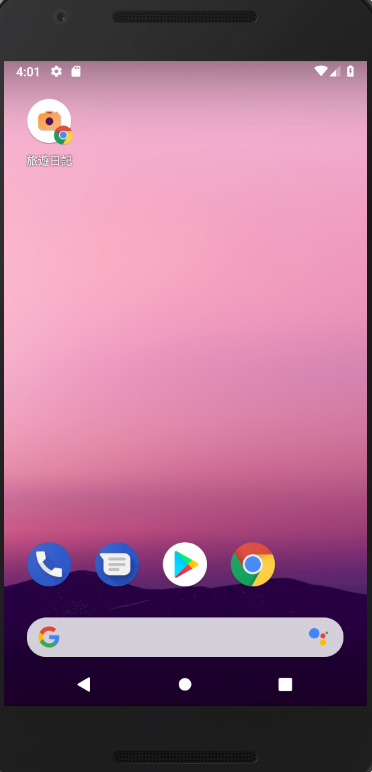
現在我們可以在android模擬器上的chrome瀏覽器測試一下我們的網站,記得按下Add to home screen加入到手機螢幕上,可以發現我們在Manifest裡設置的icon出現了!?
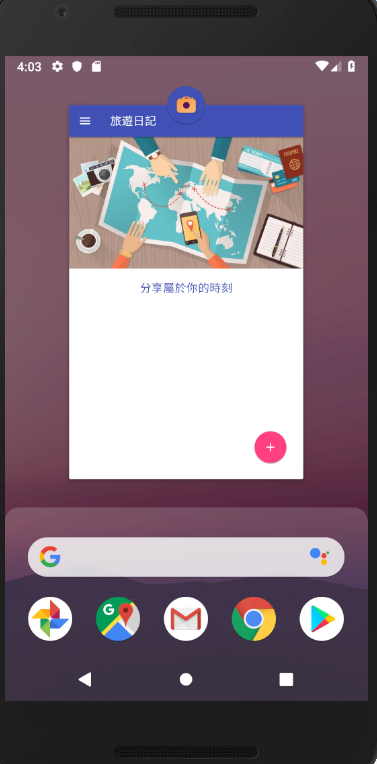
點擊後可以發現瀏覽器的控制條竟然不見了,因為我之前將Manifest中的display屬性設成standalone,這讓整個網頁外觀是不是看起來很像原生APP呀!!
接著來看一下Task Switcher中我們的網頁變成了一個獨立的task,不再像是原本開啟瀏覽器時,不論你開再多瀏覽器頁面,還是只會有一個chrome task。
就讓我們來看一下Web App Manifest的Browser Support吧:(參考連結)
目前整體支援覆蓋率達到了8成以上,也就是說基本上大部分所有平台上的browser都有部分或完全支援,其實這對我們開發的PWA幫助非常大,因為我們的目標就是要建立一個跨平台的網頁應用。
不過很不幸地,偏偏ios Safari和IE要麼不支援,或只有部分支援而已 ![]()
那怎麼辦我們的跨平台夢就要毀了麼QQ,其實不然,雖然Safari不認識我們訂定的Manifest檔案,這邊還有其他方式能夠動點手腳,讓Safari能夠了解。我們可以直接在前端網頁header中加一些meta tag:
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-title" content="旅遊日記">
當把apple-mobile-web-app-capable設成yes,Safari在讀取網頁時就會知道我們希望這個網頁有原生APP的特性(像是在手機螢幕有自己的icon等等)。當然我這邊也多定義了status-bar的類型和title內容。
既然知道我們網頁要有自己的icon,那就再來加一些icon的link吧:
<link rel="apple-touch-icon" href="/src/images/icons/apple-icon-57x57.png">
<link rel="apple-touch-icon" href="/src/images/icons/apple-icon-60x60.png">
<link rel="apple-touch-icon" href="/src/images/icons/apple-icon-72x72.png">
<link rel="apple-touch-icon" href="/src/images/icons/apple-icon-76x76.png">
<link rel="apple-touch-icon" href="/src/images/icons/apple-icon-114x114.png">
<link rel="apple-touch-icon" href="/src/images/icons/apple-icon-120x120.png">
<link rel="apple-touch-icon" href="/src/images/icons/apple-icon-144x144.png">
<link rel="apple-touch-icon" href="/src/images/icons/apple-icon-152x152.png">
<link rel="apple-touch-icon" href="/src/images/icons/apple-icon-180x180.png">
Well 這段是不是感覺好像在Manifest.json裡設置icons array哩。
那麼Internet Explorer瀏覽器呢?![]() 我們也有一些meta tag可以設置:
我們也有一些meta tag可以設置:
<meta name="msapplication-TileImage" content="/src/images/icons/app-icon-144x144.png">
<meta name="msapplication-TileColor" content="#fff">
<meta name="theme-color" content="#3f51b5">
「msapplication-TileImage」就是去定義我們網頁要加入倒home screen的icon圖示,「msapplication-TileColor」是設置圖示背景的顏色,而「theme-color」與Manifest中的theme_color屬性想同。
目前介紹的只是小菜,接下來要進入前菜,也就是PWA中的核心Service Worker囉 !!!
Day03 結束!! ![]()
